Chronos also allows you to create custom color kits, save them, and then later use them for your publication and your articles.
Create Your Custom Kit
To create a custom color kit, click on Appearance in the Dashboard Navigation Menu, then select Customize.
Choose the Fonts & Colors option, and then select Custom Color Kits.
Click on the Add new kit button, and give your new kit a name to identify it later.
Click on the Select Color button, and color selection tool will appear below. With this tool, you can create various shades of a color. Any shade you pick will have a corresponding hexadecimal value (in common terms, this is how web browsers know what color to display).
Repeat the color selection process until you’ve selected all five colors for your kit. Once finished click on the blue Save & Publish button.
Add Your Custom Kit to Your Publication
To add the new custom color kit to your publication, click on Fonts & Colors in the Customizer, then choose Font & Color Settings.
Your new color kit will be listed in the Color Kit drop-down menu at the bottom of the list.
 Add Your Custom Kit to an Article
Add Your Custom Kit to an Article
To add the new custom color kit to an article, edit the article and click on the Fonts, Colors, and Style tab under Article Details.
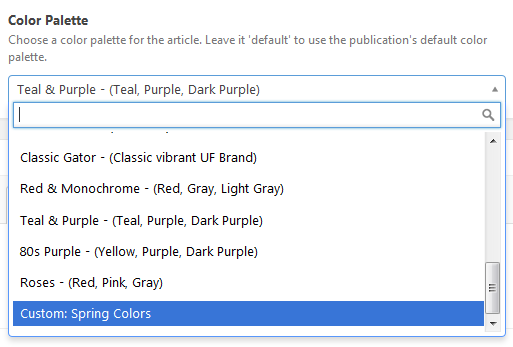
Your new color kit will be listed in the Color Palette drop-down menu at the bottom of the list.
 Find the Hexidecimal Values for the Colors in Your Custom Kit
Find the Hexidecimal Values for the Colors in Your Custom Kit
The hexadecimal value is a combination of letters and numbers that web browsers use to display colors. After you create your custom color kit, it’s wise to write down these values for each color for later use. To do this, select one of your colors using the “select color” button. Then to the right of that button will be the hexadecimal value for that color. Record the entire value including the hashtag. Upper or lower case letters do not matter for this value.


